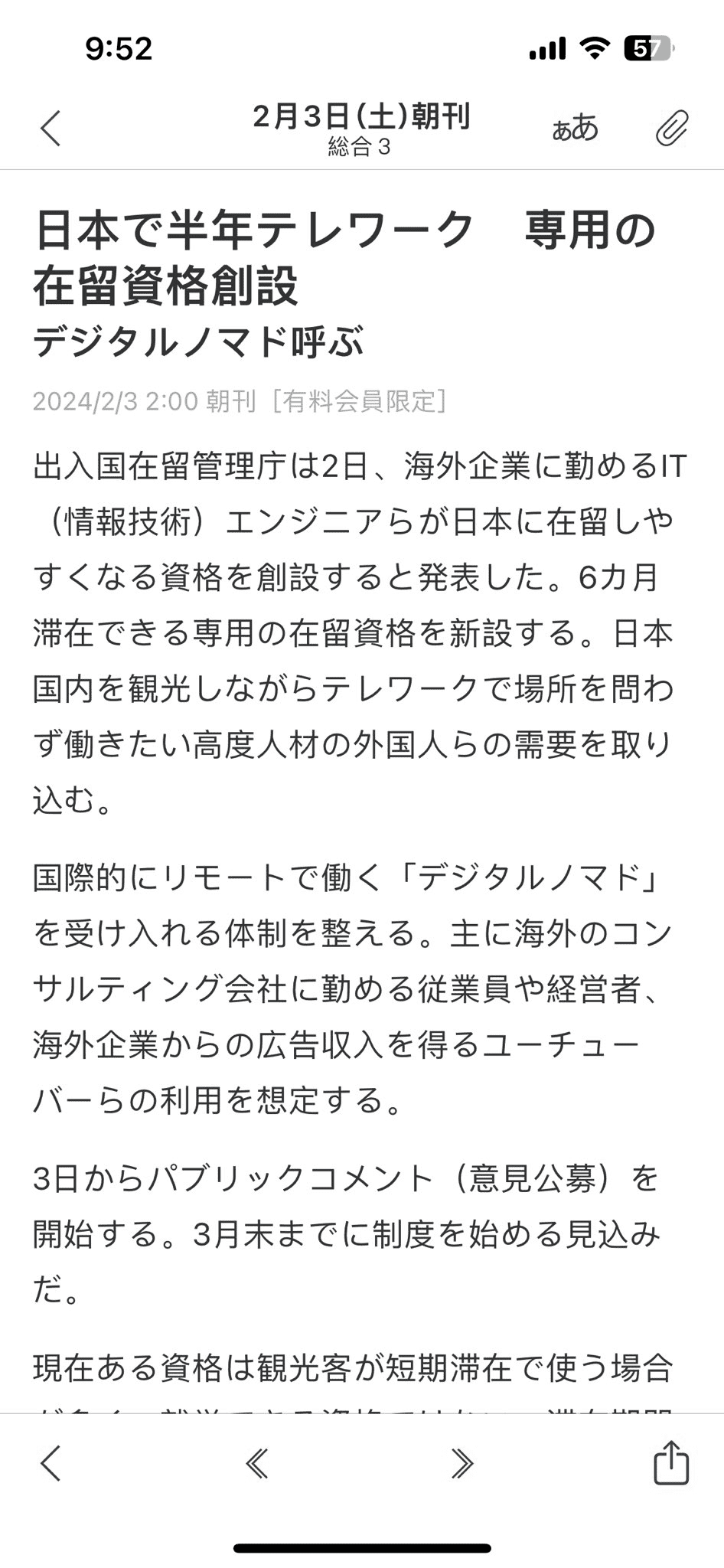
日本的数字游民签证
日本在 2024 年初的时候也颁布了自己的数字游民签证,记得当时也闹得非常火热,但是仔细地查看一下日本数字游民的签证要求,不仅对年收有要求,而且是只针对了特定的地区和国家(49 个),区别只是将之前的短期滞留延长到了 6 个月。
什么是日本的数字游民签证
日本的数字游民签证 签证时长半年。
https://www.moj.go.jp/isa/applications/status/designatedactivities10_00001.html 1.対象者 ① 外国企業(国内企業は除く)の被雇用者、個人事業主 ② 短期滞在査証免除国かつ租税条約締結国(49 か国・地域) 2.在留期間:6 か月(更新不可) ・出国して 6 か月後の再申請可(回数に制限なし) ・国内で他の在留資格へ変更可 ・中長期在留者から除外(入管法施行規則 19 条の 5) ⇒ 在留カード・住民票・保険・年金・住民税なし 3.その他の要件 ① 年収 1,000 万以上(申請時) ② 民間医療保険(補償額 1,000 万円以上)に加入 4.申請方法 ① 短期滞在から認定申請(本人)※申請代理人なし ② 在外公館へ直接申請 ※他の在留資格(留学等)からの変更申請は想定しない 5.扶養家族(配偶者・子)の帯同可(特定活動 54 号) ・対象国:70 か国・地域 時代を反映した今までにない画期的な在留資格です。
申请人要求
- 具有与日本签订税收协定的免签证国家或地区的国籍(见下文)
- 申请时年收入达到 1000 万日元以上,可以以税单或工资单作为证明
- 加入民间医疗保险
- 滞留期间不能超过 6 个月
配偶,子女要求
- 拥有签证豁免的国家或地区的国籍
- 加入民间医疗保险
数字游民签证申请者包括如下地区和国家
冰岛、爱尔兰、美国、阿拉伯联合酋长国、英国、以色列、意大利、印度尼西亚、乌拉圭、爱沙尼亚、澳大利亚、奥地利、荷兰、卡塔尔、加拿大、克罗地亚、新加坡、瑞士、瑞典、西班牙、斯洛伐克、斯洛文尼亚、塞尔维亚、泰国、捷克、智利、丹麦、德国、土耳其、新西兰、挪威、匈牙利、芬兰、法国、巴西、保加利亚、文莱、比利时、波兰、葡萄牙、马来西亚、墨西哥、拉脱维亚、立陶宛、罗马尼亚、卢森堡、韩国、香港、台湾

申请方法
日本的数字游民签证开放时间比较短,出入国在留管理局还没有固定的申请流程,可以通过如下两种方式申请
- 通过短期滞留签证入境日本,向出入国在留管理局提交特定活动 53 号(数字游民签证)和特定活动 54 号(数字游民配偶,子女签证)的申请,获得居留资格认定证明书后,在本国住址所属的日本大使馆/领事馆申请签证后入境日本
- 在本国住所所在的日本大使馆直接申请后入境
申请流程
- 护照至少两页空白,有效期至少 6 个月
- 工作证明,包括雇主证明信,客户发票,签署的雇佣合同
- 收入证明(银行对帐单,纳税申报单),证明在非日本公司赚取至少 1000 万日元年收
- 最近 6 个月的照片
- 私人医疗保险证明
MVP 最小可实行产品思想
[[MVP]],全称是 Minimum Viable Product ,最小化可实行产品。这个概念是 Eric Ries 在 [[精益创业]] 一书中关于精益创业(Lean Startup)的核心思想,意思是用最快、最简明的方式建立一个可用的产品原型,通过这个最简单的原型来测试产品是否符合市场预期,通过不断的快速迭代来修正产品,适应市场需求。
简单地说,就是在做一个新产品时,不要一下子做一个尽善尽美的产品,而是先花费最小代价做一个「可用」的产品原型,验证这个产品是否有价值,是否可行。通过迭代来完善细节。
那如何来定义「可用」呢?可以问自己如下的问题
- 这个产品是为谁解决什么问题,满足了这部分用户什么需求
- 产品要解决的解决的核心问题是什么
- 分析市场上的竞品,这些竞品哪些地方没有满足拥护的需求
- 分析这些产品主要流程,是否有可以优化的地方
- 列出必要功能,排出优先级
- 希望用户完成什么操作,用户能做什么
- 产品或者服务为用户提供什么
- 必须要的功能,有的话最好的功能,有没有都行的功能
- 严格划分资源和时间,来划定第一个版本
- 验证和迭代,用市场来验证项目,接收用户反馈
从需求推导出核心功能
发现用户的需求,然后根据这些需求从而确定出产品的核心功能,关键特性,这些功能是产品成功的基础。集中资源和时间来开发这些功能,而不是试图一次性实现所有的功能。
核心思想在于快
MVP 核心思想在于快,通过设定精确的目标,构建最小版本,快速发布,快速验证来构建产品。
这一步可以通过 [[Excalidraw]] Azure Figma 等等工具来快速构建自己的想法,交互流程,通过流程图,思维导图等等工具来构建用户交互界面。
如何验证
将产品推到市场获取潜在的客户之后,需要积极地手机用户反馈的数据,了解用户对产品的喜好,需求和问题。可以通过如下的方式来收集验证。
- 用户访谈,和真实用户沟通,这也是为什么欧美新创公司在产品测试阶段都喜欢直接和用户面对面聊天之后才开放试用权限
- 数据验证,埋点,转换率,观察用户是如何使用这个产品的,流程是否有优化的空间
- 使用 AB 测试
迭代
持续迭代是 MVP 思想另外一个重要的部分,持续改进和发展产品,逐步添加新功能和特性,来满足变化的用户需求。
我们从笔记软件的发展历程来看就能知道为什么迭代是如此重要。过去 10 年里面有一家成长为独角兽的公司 Evernote,但是随着互联网发的发展,协同编辑,以及 Markdown,双向链接的出现,即使是一款过去非常主流的笔记软件也会面临用户流失的问题。
MMF
与 MVP 类似的还有一个概念叫做 MMF,Minimum Marketable Feature,最小可销售特性。这个也是产品开发非常重要的一个概念,它强调的是在产品中添加最小限度可以被销售或交付的功能。与 MVP 不同,MMF 更侧重于产品的营销和销售能力,而不仅仅是验证产品概念和核心功能。
总结
最后使用 [[Marc Lou]] 的话来做一个总结,「忘记 SaaS,Passive income,The perfect co-founder,从一个 Feature,One-time Payment,Repeated small wins 开始」。1这句话恰好印证了 MVP 思想,核心功能,收费,然后不断验证并迭代更新。
related
- [[MMF]]
我购买了一台 Apple TV
在家里面我一直使用我的斐讯 T1 电视盒子,自己刷了系统之后,不需要更新,也没有烦人的软件升级,而且整个系统没有广告,在这样的情况下,我使用了近 5 年,对于一个不到 100 元的电视盒子来说实在是太值了,并且用到如今并没有出现任何较大的问题,正常情况下我使用 Kodi 观看本地网络磁盘中的 10 GB 左右的 1080p H264 视频也完全没有问题,并且 Android 生态的丰富程度,让我可以直接在 T1 上安装 Bilibili 客户端,也可以安装 YouTube,自建的 Plex,更不用说还有国内非常多的视频网站,以及丰富的直播应用,但一般情况下我使用最多的还是 Kodi,Bilibili,YouTube 和 Plex,然后还会进行一些 [[DLNA]] 投屏和串流,基本满足了我 99% 的需求。
但为什么我又要买一台 Apple TV 呢?原因主要有这么几点。
- 编解码,以及对 HDR,H265 的支持,我的 T1 无法解码 H265 视频并播放,所以一旦遇到 H265 编码的时候就只能放弃或者下载 H264 编码的视频
- Kodi 崩溃,Kodi 是一个非常强大的播放器和本地音视频管理,但是不清楚是 Kodi 自身的问题还是我通过网络磁盘播放视频的问题,极少数的情况下会让 Kodi 闪退,虽然遇到的情况不多,但是也非常影响使用体验
我的选择
所以我决定更新一下 T1,我有几个选项
- Nvidia Shield TV
- Amazon Fire TV Stick 4K 7480 JPY
- Google Chromecast with Google TV 7450 JPY
- Apple TV
因为很早就开始关注 Nvidia Shield TV,但是当时 T1 一直非常棒,所以没有淘汰的理由,从 2017 年关注到 2024 年,竟然只在 19 年更新了一次,之后 4 年该产品没有任何更新,所以肯定第一时间放弃了,我还在 Reddit 上的发帖问 Nvidia 还会更新吗,得到的网友回答是没有任何消息。
而 Amazon 的 Fire TV 和 Google 的 Chromecast 也是很早就开始关注,因为同是 Android 系统,所以很多 APK 可以直接安装,但是当时人在大陆,所以用起来肯定有一些水土不服,需要网络代理,很多应用还无法使用,所以非常干脆的不考虑,但是去年到东京居住那么这两个选项又放到了考虑选项,我在 Yodibashi 线下曾经尝试了一下 Chromecast,说实话没有我想象的那么流畅,所以当时就放弃了。而 FireTV, Amazon 经常做五折促销,一度想要下单,但也是忍住了,在 YouTube 上看了几个测评之后感觉还是一台不错的电视盒子。
而最后一个 Apple TV 本来是没有在考虑范围的,生态不丰富,没有 Kodi(安装起来非常麻烦),没有 Bilibili 客户端,我 90% 时间用的应用都没有,并且投屏似乎还不支持 [[DLNA]],Apple 有自己的一套自己的协议 AirPlay。但看了几个测评视频之后发现这些问题似乎目前都还都有解,Kodi 可以用 Infuse,VidHub 等播放器,Bilibili 客户端也有几个三方的客户端 Miao Project,Cheers,也可以选择投屏。而投屏和苹果的生态协作使用体验比较良好。
选择哪一款
确定好 Apple TV 之后,就开始调查 Apple TV 的具体型号。
历史型号对比
| 型号 | Model | 日版制品番号 | 发布年份 | 颜色 | 容量 | 视频输出 | 无线网络 | 蓝牙 | 发售价格 (¥) |
|---|---|---|---|---|---|---|---|---|---|
| Apple TV (第 1 代) | A1218 | MA711J/A(40GB) MB189J/A(160GB) | 2007 年 3 月 | 铝色 | 40GB | 720p | 802.11b/g | 无 | - |
| Apple TV(第 2 世代) | A1378 | MC572J/A | 2010 年 9 月 | 黑色 | 8GB | 1080p | 802.11n | 有 | 8,200 円+税 |
| Apple TV (第 3 代) | A1427 A1469(Rev A) |
MD199J/A | 2012 年 3 月 | 黑色 | 8GB | 1080p | 802.11a/b/g/n | 有 | 8,200 円+税 |
| Apple TV HD (第 4 世代) | A1625 | MHY93J/A 32 GB MGY52J/A(32GB) MLNC2J/A(64GB) |
2015 年 10 月 | 黑色 | 32GB 或 64GB | 1080p | 802.11ac | 有 | 32GB:18,400 円+税 64GB:24,800 円+税 |
| Apple TV 4K (第 1 代) | A1842 | MQD22J/A(32GB)MP7P2J/A (64GB) | 2017 年 9 月 | 黑色 | 32GB 或 64GB | 2160p (4K) | 802.11ac | 有 | 32GB:21,780 円(税込) 64GB:23,980 円(税込) |
| Apple TV 4K (第 2 代,MQD22J/A 32GB MXH02J/A 64GB) | A2169 | MXGY2J/A(32GB) MXH02J/A(64GB) |
2021 年 4 月 | 黑色 | 32GB 或 64GB | 2160p (4K) | 802.11ax (Wi-Fi 6) | 有 | 32GB:21,800 円(税込) 64GB:23,800 円(税込) |
| Apple TV 4K (第 3 代 ) | A2737(64GB) A2843(128GB) |
MN873J/A(64GB) MN893J/A(128GB) MN893X/A 64 澳洲版本 |
2022 年 4 月 | 黑色 | 64GB 或 128GB | 2160p (4K) | 802.11ax (Wi-Fi 6) | 有 | 64GB:19,800 円(税込) 128GB:23,800 円(税込) |
在简单的了解一下之后 Apple TV 4K 目前推出到了第三代(2022 年版本)
Apple TV 4K 第 2 代 -> 第 3 代升级
- CPU:A12 Bionic -> A15 Bionic
- 重量更轻 425g -> 208g/214g
- 遥控器接口 Lighting -> USB Type-C
- 最大容量 64GB -> 128 GB
- 增加了 HDR10+ 支持

综合上面的所有的升级内容,我个人判断这些升级对我目前的使用影响不大,所以就开始在 Mercari 订阅了关键字,正好这两天看到第二代 Apple TV(64GB) 13410 JPY,看上去价格也合适就下单了。
使用
开机设置非常简单,直接按照指示手机靠近 Apple TV 就能关联上自动通过手机来进行初始化,这一点 Apple 的一贯性还是做的不错的。
应用
进入系统之后就是开始安装必要的初始化应用,来先满足我的基本需要,但是让我感到惊讶的是因为我已经通过 iOS 下载过 VidHub 所以 Apple TV 里面通过 iCloud 同步将我的配置都同步过去了,这一点还是非常舒服的。
- 本地播放器
- [[Infuse]] Infuse 是一款非常强大的 iOS 和 tvOS 视频播放器应用程序,它可以播放多种格式的视频文件,并从网络资源中流式传输视频内容。它还集成了 Trakt.tv 支持来跟踪你的观看历史记录,并具有美丽而简单的用户界面。
- [[VidHub]] 新晋本地播放器,缺点不支持杜比
- [[Fileball]],本地播放器,可以连接网络共享,支持 SMB,FTP,SFTP,Synology,NFS,WebDAV 等,支持 Emby Jellyfin 等,还可以连接百度网盘,Box,Dropbox,Google Drive,OneDrive,pCloud 等,可以作为 Infuse 平替,高级版本价格也比较合适
- IIVA TestFlight 播放器
- Conflux
- Yunbox 点击下载,是一款支持阿里云盘、夸克网盘、WebDAV 等协议的多媒体播放器,支持多种云盘订阅管理,以原画质量播放媒体文件,支持各种高清视频格式如 MP4、MKV、AVI、FLV 等,支持 ass、ssa、sup 等多种格式字幕等。
- 在线影音库
- [[Plex]] / [[Emby]]
- 流媒体
- YouTube
- Netflix
- Disney+
- Amazon Prime Video
- VOD
- XPTV,TestFlight 已满
- CMSPlayer,UI 比较简陋的 VOD 播放器
- SyncNext,VOD 播放器
- VidPlay,支持 WebDAV,Alist,VOD 等协议
- 音乐播放器
- Musify,Yunbox 作者开发的音乐播放器,售价 3.99 USD,限免过,可以在 tvOS 上通过 WebDAV 播放音乐
- Vibefy TestFlight ,一款网易云播放器。
- 直播
- Simple Live GitHub
- Turnip Live TestFlight 直播
- Dazzle
- Bilibili
- 弹幕播放器 点击下载 Apple TV 上的 B 站客户端,限免过
- Miao Project,一款 Bilibili 第三方客户端,收费
- Cheers,Bilibili 客户端
- m3u
- BestTV 下载 Live Stream Player,售价 4.99 USD,限免过
- APTV,一款用于观看 IPTV 的应用,需要自行配置直播源
- 投屏,支持在 Android 设备上投屏
- UnPlay,支持 [[DLNA]] 协议
- DLPlay,支持 DLNA 投屏协议,1.99 USD/ 300JPY
- 工具
- SpeedTest 测试外网速度
- iPerf 测试内网速度
- TOP 查看当前 Apple TV 资源占用情况
- 网络
- [[Tailscale]]
- Shadowrocket
- Quantumult
- Surge
- sing-box
- Stash
- Loon
- Puff Glide
- Maomi
列举了上面这么多的应用,我实际使用最多,比较推荐的几个应用
- 本地视频播放 VidHub ,Fileball,Conflux
- 在线视频,YouTube,弹幕播放器
- 在线媒体库,Plex
- 投屏,DLPlay
VidPlay
VidPlay 一款 可高级玩法的 VOD 播放器
功能简介
- 支持 WebDAV 播放
- 支持 VOD 播放
- 支持 TVBOX json
- 支持 Alist
- 支持 小雅 玩偶 小纸条 JOJO 等高级玩法
▎ 目前 iOS 端正在开发适配中
- AppStore (https://apps.apple.com/us/app/vidplay/id6467240929)
- TestFlight (https://testflight.apple.com/join/EMf4MhpG)
VidPlay 交流群 (https://t.me/CubePlayer) VidPlay 高级玩法交流群 (https://t.me/+XHhN9aAZ8j5hZGY5)
UnPlay
UnPlay 是一款创新的时钟/投屏应用,为用户提供多样化的场景体验。不仅可以作为时钟, 还能使用 DLNA 协议推送流媒体到 Apple TV 上增加大屏体验
- 下载地址 https://apps.apple.com/us/app/unplay/id6450034641
- UnPlay 交流群 (https://t.me/yunatv123)
使用
Bilibili 投屏 Apple TV
- 确保您的 Apple TV 和手机/平板电脑(苹果设备)连接在同一个 Wi-Fi 网络下
- 在您的 iOS 设备上,下载并安装 Bilibili 客户端
- 打开 Bilibili 客户端,并找到您想要投屏的视频
- 下拉菜单,选择屏幕镜像(Mirror)
- 在弹出的菜单中,选择您的 Apple TV 设备,然后等待连接
- 连接成功后,您的视频将会自动开始在 Apple TV 上投屏播放
需要注意的是,如果您的 Apple TV 和苹果设备没有连接在同一个 Wi-Fi 网络下,投屏可能会失败。
其他未研究
- TrollDecrypt-tvOS 从 tvOS 中提取 ipa
Datadog 日志搜索语法总结
Datadog 成立于 2010 年,是一家面向开发者、IT 运维团队及业务人员的云监控平台公司,致力于为企业客户提供底层系统和上层应用的实时监控、分析能力。
日志管理产品,可观测数据 log, metric, trace 集一身的方案。Datadog 的日志查询有一套自己的语法,但是都比较好了解,所以这里也整理一下。
概述 Overview
查询过滤器由两部分组成 terms (术语) 和 operators(运算符)。
两种类型的术语:
- single term 是一个单词,比如
test - sequence 是一组通过双引号包围的短语,比如
hello world
将多个术语通过如下的操作符组成形成复杂的查询语句。
- AND,满足所有条件
- OR,任意术语包含
- -,术语不包含
Escape special characters and spaces
下面这一些是特殊字符
+ - = && || > < ! ( ) { } [ ] ^ " “ ” ~ * ? : \
如果要查询这些特殊字符需要使用 \ 来转义。
属性搜索
按照特定的属性进行搜索,可以使用 @ 指定。
比如想要查询 url 是 example.com 的记录
@url:example.com
更多例子
@http.url_details.path:"/api/v1/test"搜索 http.url_details.path 中与/api/v1/test匹配的所有日志@http.url:\/api\/v1\/*搜索包含以/api/v1开头的http.url属性中的值的所有日志@http.status_code:[200 TO 299] @http.url_details.path:\/api\/v1\/*包含范围 code 和以/api/v1开头的属性的日志-@http.status_code:*搜索不包含属性的日志
通配符
?匹配单个字符*通配
数值
比如所有的接口请求都有延迟
@http.response_time:>1000
或者搜索特定的范围
@http.status_code:[400 TO 499]
标签 Tags
匹配带有标签 env:prod 或标签 env:test 的所有日志
env:(prod OR test)
匹配包含标签 env:prod 且不包含标签 version:beta 的日志
(env:prod AND -version:beta)
AdGuard Home 53 端口占用问题解决
之前写过一篇文章如何搭建自己的 AdGuard Home 去广告,过去很久了,现在在一台新的 Ubuntu 设备上再次安装 [[AdGuard Home]],再次记录一下如何解决 53 端口被占用的问题。
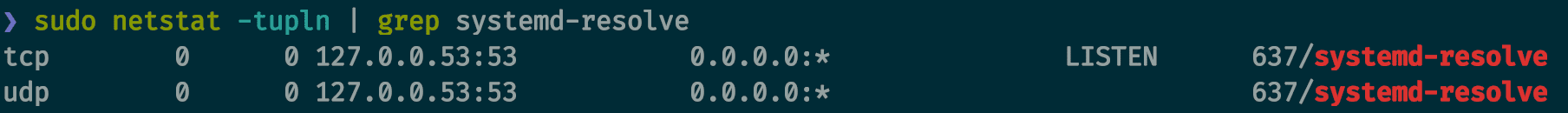
53 端口的服务
因为 AdGuard Home 要通过 53 端口提供 DNS 解析的功能,但是默认情况下 Ubuntu 的 systemd-resolved 会占用 53 端口来提供本地的 DNS 解析缓存服务。
使用 sudo lsof -i :53 或者 netstat 命令查看

编辑配置文件
sudo vim /etc/systemd/resolved.conf
修改文件
[Resolve]
DNS=1.1.1.1
#FallbackDNS=
#Domains=
#LLMNR=no
#MulticastDNS=no
#DNSSEC=no
#DNSOverTLS=no
#Cache=yes
DNSStubListener=no
#ReadEtcHosts=yes
将其中的 DNS 和 DNSStubListener 字段做如上修改。
然后重启服务
sudo systemctl restart systemd-resolved.service
再次查看 53 端口,没有被占用,之后就可以启动 AdGuard Home 了。
/etc/resolv.conf 文件和 systemd-resolved 进程的关系
systemd-resolved 是 systemd 中提供的一个 DNS 解析器服务。它可以自动管理 /etc/resolv.conf 文件,并提供一些额外的功能,例如:
- DNS 缓存: 缓存 DNS 查询结果,以提高解析速度。
- DNSSEC 支持: 支持 DNSSEC 安全扩展,以提高 DNS 解析的安全性。
- 多 DNS 服务器: 支持同时使用多个 DNS 服务器,以提高可靠性。
systemd-resolved 默认情况下是启用的。如果启用了 systemd-resolved,它会将 /etc/resolv.conf 文件配置为指向一个符号链接,该符号链接指向 systemd-resolved 管理的 stub-resolv.conf 文件。stub-resolv.conf 文件包含了 systemd-resolved 提供的 DNS 服务器信息。
如果您想要手动配置 /etc/resolv.conf 文件,需要先禁用 systemd-resolved 服务。您可以通过以下命令禁用 systemd-resolved 服务:
sudo systemctl disable systemd-resolved
禁用 systemd-resolved 服务后,/etc/resolv.conf 文件将不再被自动管理。您可以直接编辑 /etc/resolv.conf 文件,并重启网络服务使更改生效。
Hono 一个快速轻量的运行在边缘节点的 Web 框架
Hono 是一个运行在边缘节点的 JavaScript Edges Web 框架,可以在任何支持 JavaScript 运行的服务上,包括 Cloudflare Workers,Fastly Compute@Edge,Deno,Bun,Vercel,Netlify,Lagon,AWS Lambda,Lambda@Edge 和 Node.js。
Hono 的特点就是简单,轻量,快。
- 快,RegExpRouter 快
- 轻,
hono/tiny只有 14kB,零依赖 - Multi-runtime,支持非常多的 JavaScript 运行时
- 完整,自带中间件,可以自定义中间件
- 验证,缓存,Cookie,CORS,ETag 等等
使用场景
- 构建 Web API
- 后端服务代理
- CDN
- Edge 应用
- 基础服务
- 全栈应用
下面是一些具体的使用 Hono 的产品
- drivly 通过数据驱动的电商平台构建工具
- repeat.dev 定时触发调用 webhook 的服务
使用
创建项目
pnpm create hono my-app
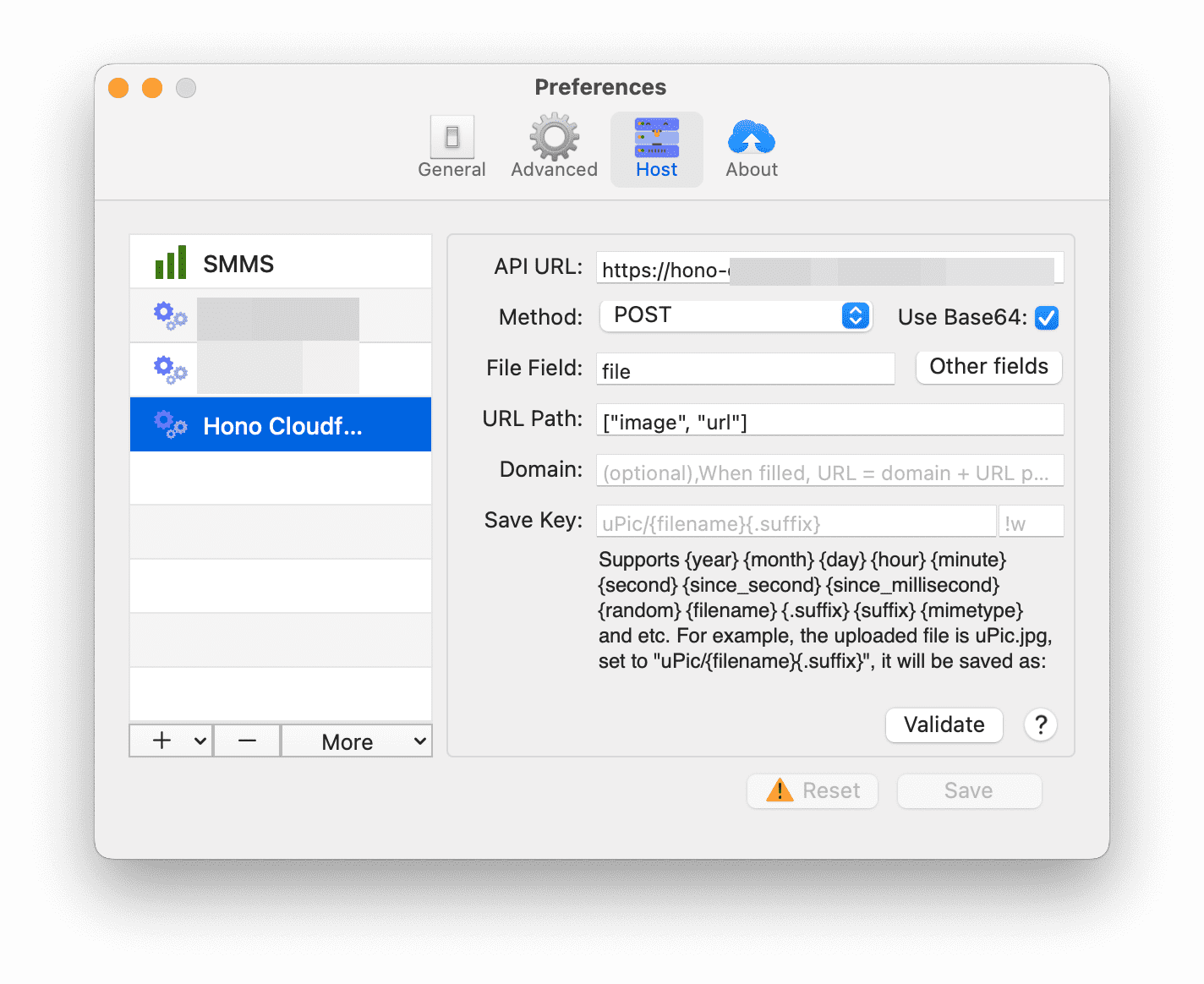
我创建了一个项目,接受上传图片,并生成一个随机的图片名称,然后上传到 Cloudflare R2。代码见GitHub。
然后配套 uPic 直接上传到 R2,然后获取 R2 的直接链接。
Head
Content_Type: multipart/form-data
Authorization: Bearer my-secret-token
采用 form-data 上传,文件 key 是 file。

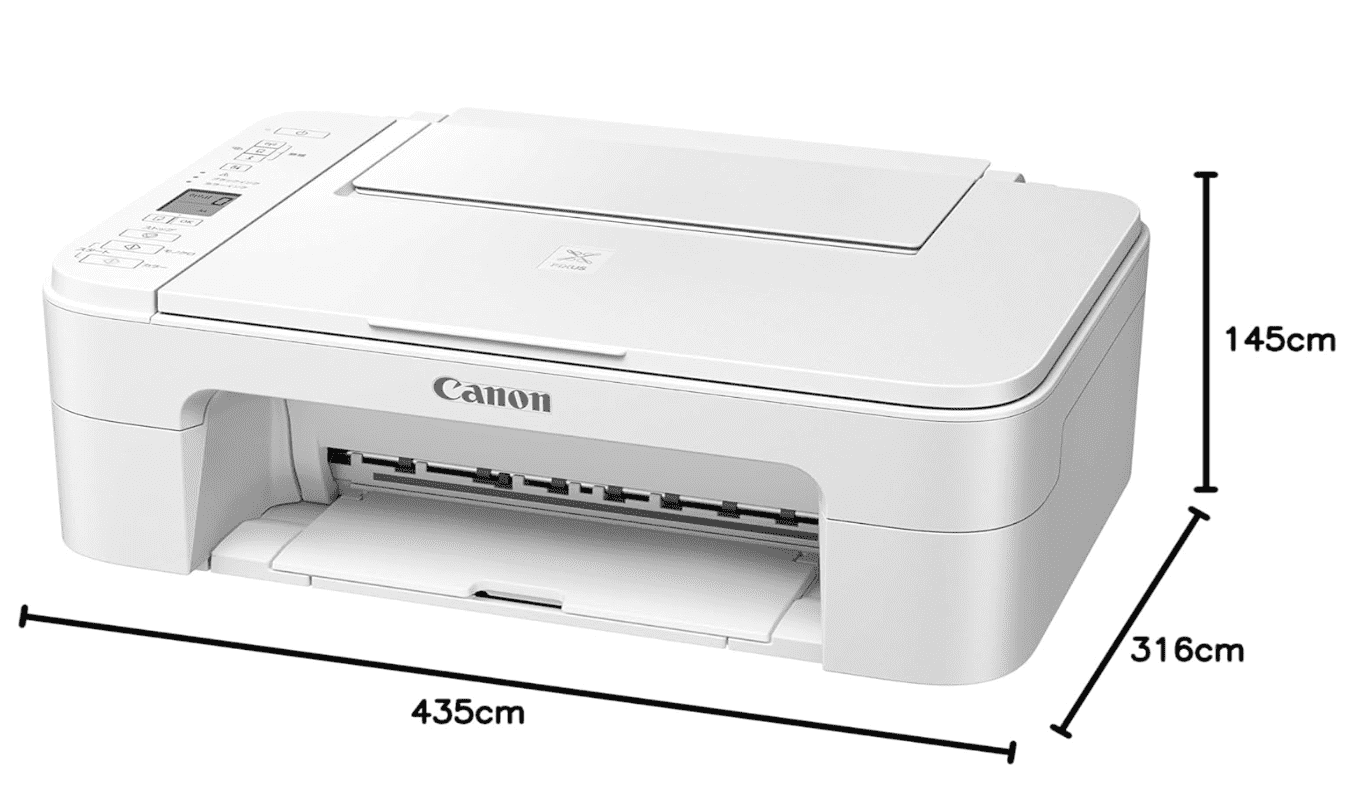
我买了一台打印机 TS3330
因为时不时需要有打印和复印的需求(日本政府总有一些奇怪的手续需要提供纸质的材料),之前看到有人出家用打印机就用 3000 JPY 买了一台,这是一台 Canon TS3330。下面记录一下我自己的初始化过程以及更换墨盒的过程,以备自己后续查看。
产品介绍
佳能打印机 A4 喷墨多功能 PIXUS TS3330 白色 Wi-Fi 兼容。

墨盒
- BC-345XL 黑
- BC-346XL 彩色
说明书
canon ts3330 説明書
或者访问 https://ij.start.canon 访问,然后查询型号,查看交互式教程。
或者直接访问 TS3330 的手册。
以防万一,我也做了一个备份。
安装墨盒
首先将打印机连接电源,然后按下电源键启动。等待启动完成,将打印机前部分的往下拉开。

然后就能看到墨盒的位置

左边是彩色的,右边是黑白的。
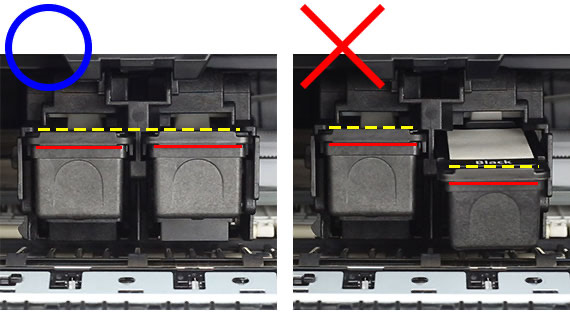
安装的时候有一定的倾角。

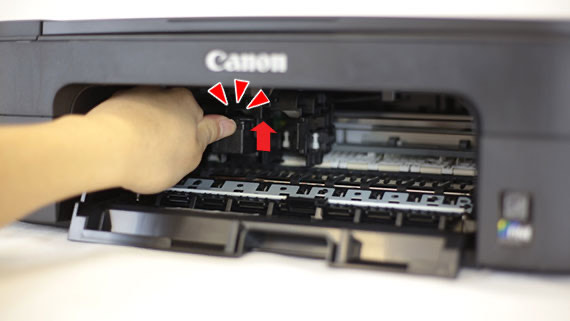
安装的时候需要有一个向上的按压操作。

直至两边对齐

连接 WiFi 通过网络打印
使用 macOS/Windows 完成初始化
访问 https://ij.start.canon 下载桌面版的应用,根据应用上的提示完成 WiFi 初始化。
使用 iPhone 手机初始化连接
- 首先到应用市场中下载 Canon 打印
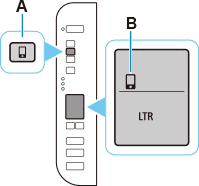
- 然后长按打印机上手机样子的按钮,直到屏幕中出现闪烁的 WiFi 图标

- 等待出现 Canon 字样的 WiFi 热点,然后使用手机连接
- 打开 Canon 打印,根据提示完成 WiFi 密码的输入,完成设置
使用
当完成 WiFi 连接之后,打印机在本地网络中就会存在一个 IP 地址,直接通过浏览器访问这个 IP 地址,可以对打印机进行一些管理。比如
- 设置打印机名字
- 查看墨水的剩余量
- 清理
- 升级固件
- 设置语言
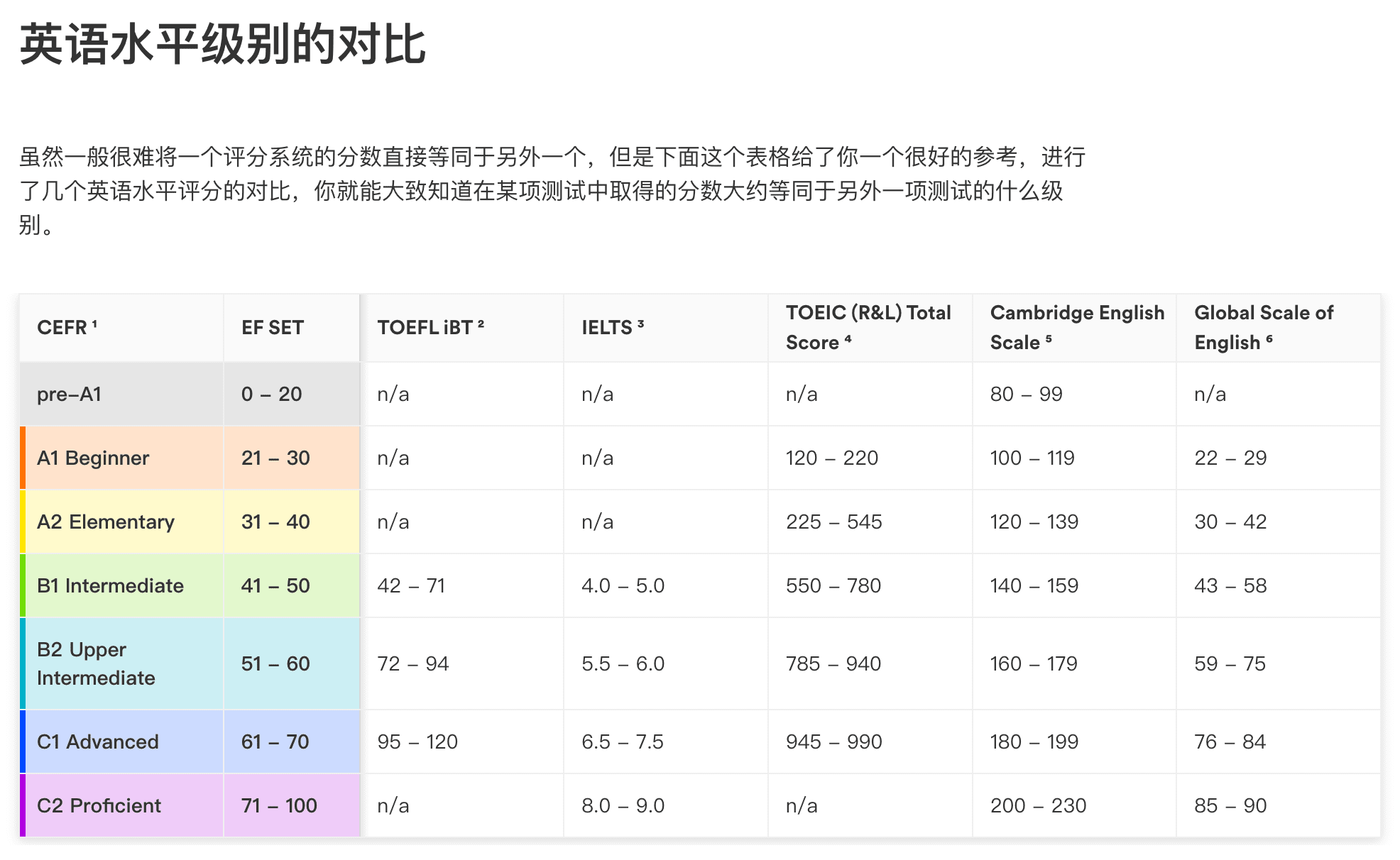
语言能力分级系统 CEFR
今天在浏览 LinkedIn 的时候,突然看到日本公司的 JD 中对语言的要求其中出现了一个关键字 CEFR C1 / B2 。好奇心使然,让我想了解一下这个我没有见到过的英语能力等级是什么。
在中文的语境中经常会看到 CET-4,CET-6,或者 TOEFL,ITLTS,甚至前不久还看到了 [[Duolingo]] 推出的英语能力测试,Duolingo 的英语能力测试因为能通过在线获取,所以在疫情期间还得到了很大的发展。
CEFR
CEFR 是 Common European Framework of Reference for Languages 的缩写,即欧洲语言共同参考框架。它是一个由欧洲委员会制定的语言能力分级系统,用于描述语言学习者在不同水平上的语言能力。
CEFR 将语言能力分为六个级别:A1、A2、B1、B2、C1 和 C2。C1 是第五个级别,属于高级水平。
CEFR C1 水平的语言学习者能够:
- 理解复杂的长篇文章和讲话,即使它们涉及抽象或技术主题。
- 在各种情况下流利地表达自己的观点,即使是复杂或有争议的问题。
- 有效地使用语言在社会、学术和职业环境中。
CEFR C1 水平的语言学习者可以胜任以下任务:
- 在一个使用英语的国家生活和工作。
- 阅读和理解复杂的技术文档。
- 在学术会议上发表演讲。
- 与母语为英语的人进行流利的对话。
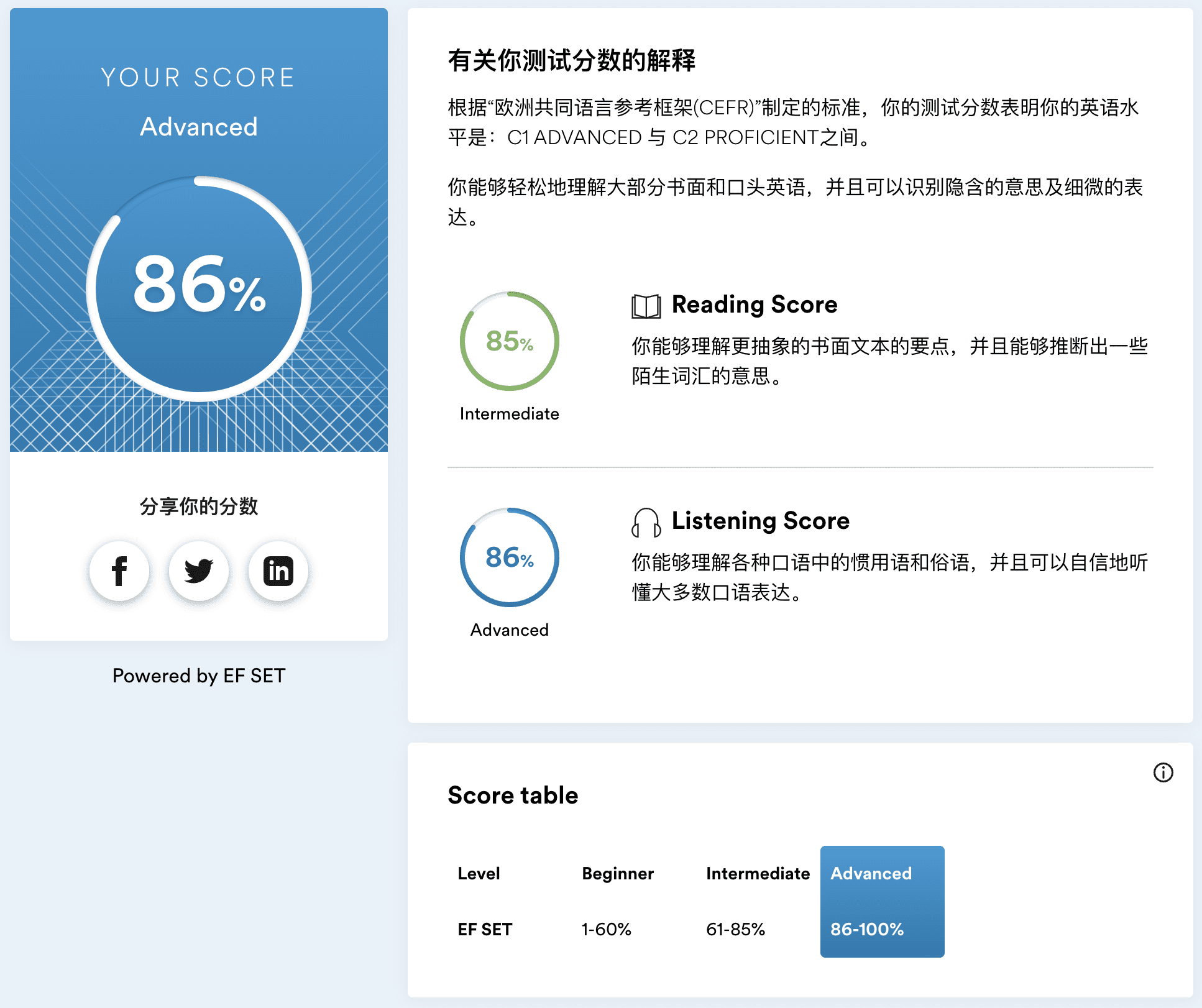
在我调查的过程中发现了一个网站 EF SET 这个网站也有对于 C1 的具体介绍,这个阶段,是能够熟练应用英文进行交流,对大部分的事物都可以给出具体准确的描述而不需要提前准备。

最后分享一下我进行的 15 分钟的测验,希望明年能上到 90% 以上吧。

CloudCone CDN 使用体验
去年有机会就体验了一下 CloudCone 发布的 CDN 服务 CDN Nexus,下一代的 CDN,但是说实话技术上没有啥特别的,当时节点也不是很多,CloudCone 作为一个 VPS 服务商,可能本来就是利用其全球的机房做一些 CDN 的服务,说实话没有太多的亮点。免费的 Cloudflare 可能更香,或者我之前介绍的 Bunny CDN 也是不错的选择。
CloudCone
CloudCone 是一家成立于 2017 年的主机服务商,主打 VPS,云服务器等服务,我第一次听说 CloudCone 还是在几年前的复活节彩蛋活动,CloudCone 在自家的页面里面埋了几个彩蛋,只要能挖到就可以以非常便宜的价格购买到 VPS。当时注册了他们家的账号,之后就在邮件里面知道了他们要发布新的 CDN 服务,当时还参加了他们的免费内测,但说实话当时把我的博客 CDN 了一份,但是测速效果并不好,就没有再理了。
CDN 功能
- 支持回源 Host
- 静态和动态的内容分发
- 免费 SSL
- 支持防盗链
- Web 应用防火墙 WAF

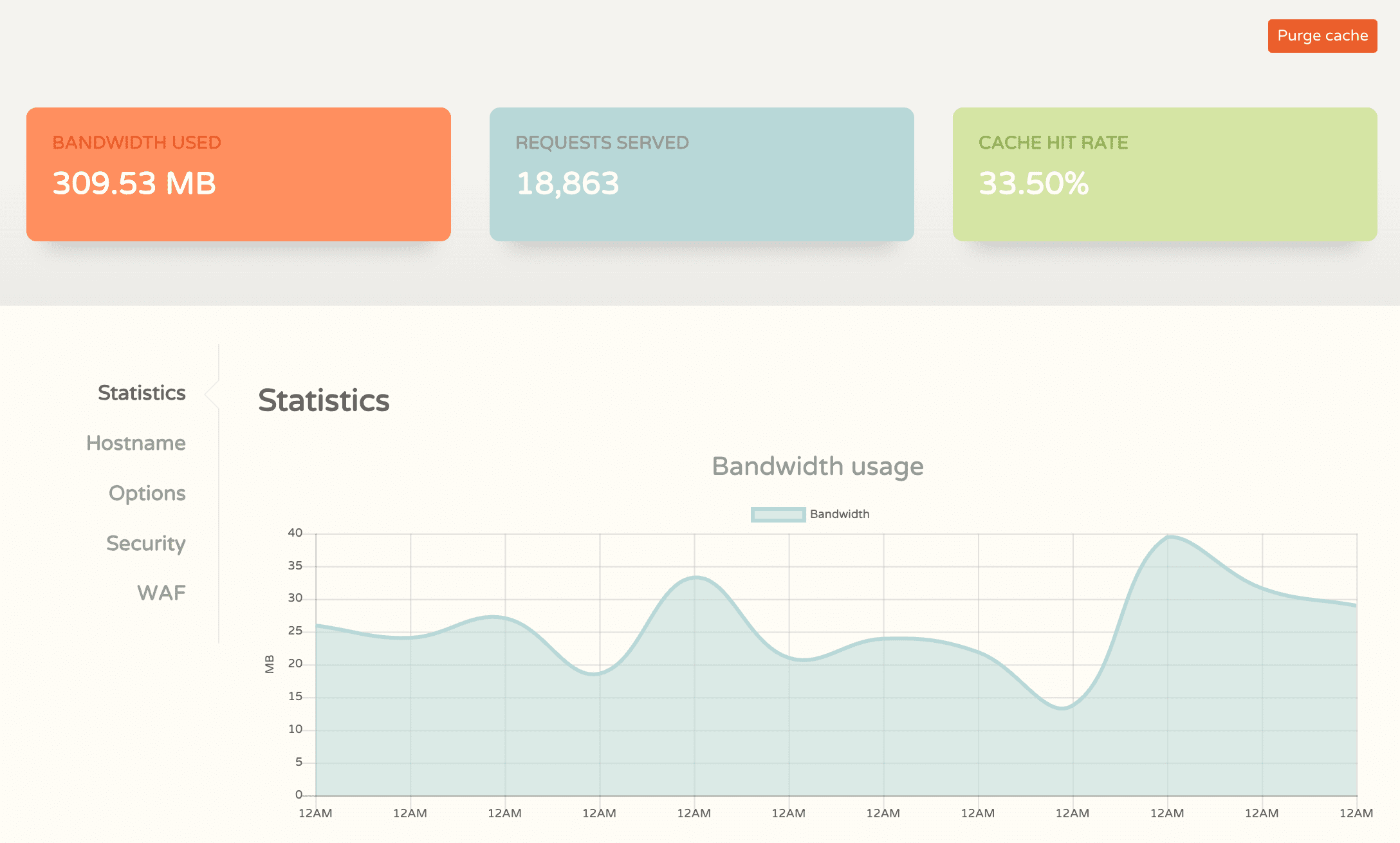
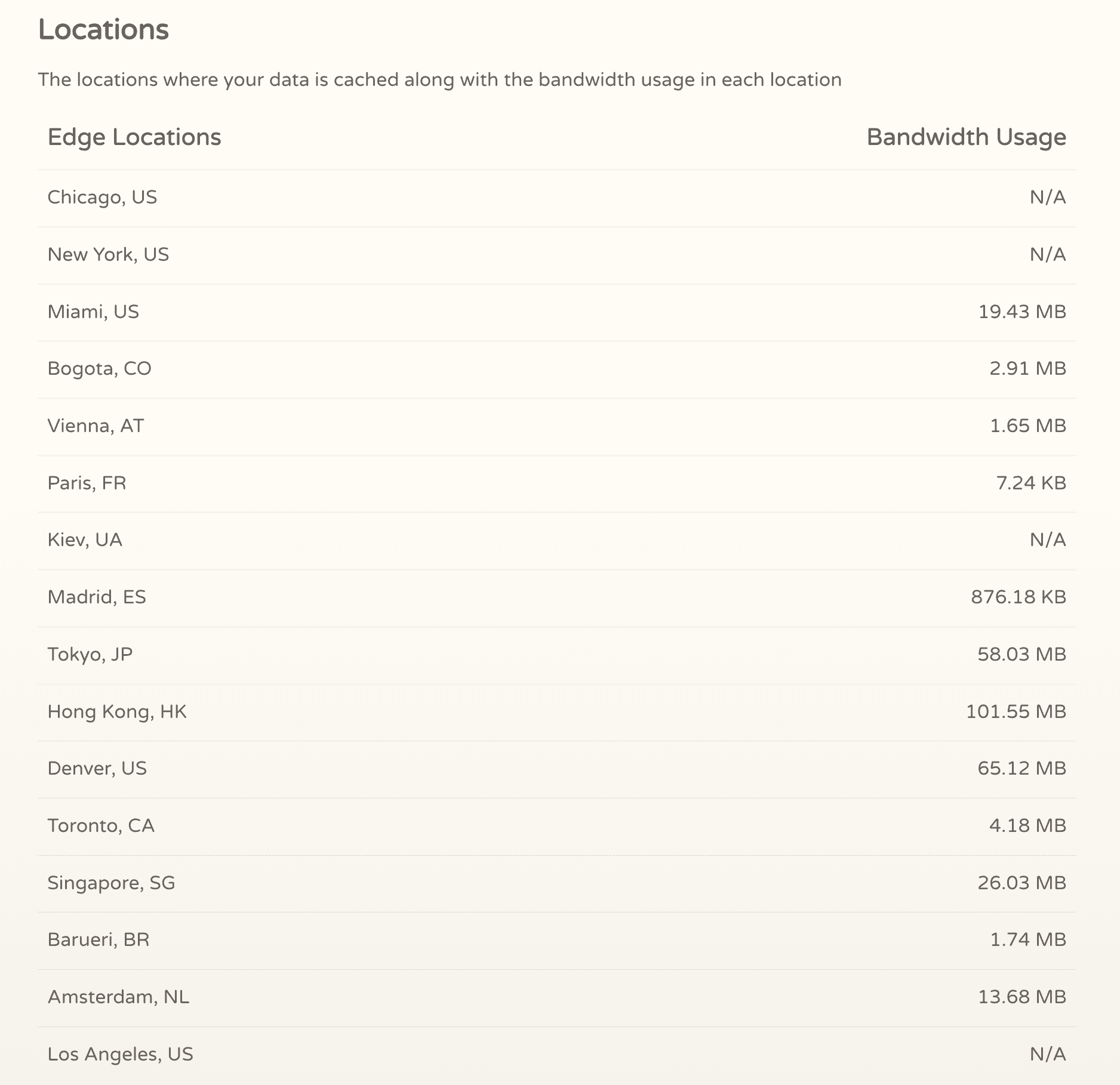
在下方也能看到每个节点使用的流量。

但是总体来说,如果不购买其付费套餐,这些节点的速度访问都不是非常理想。
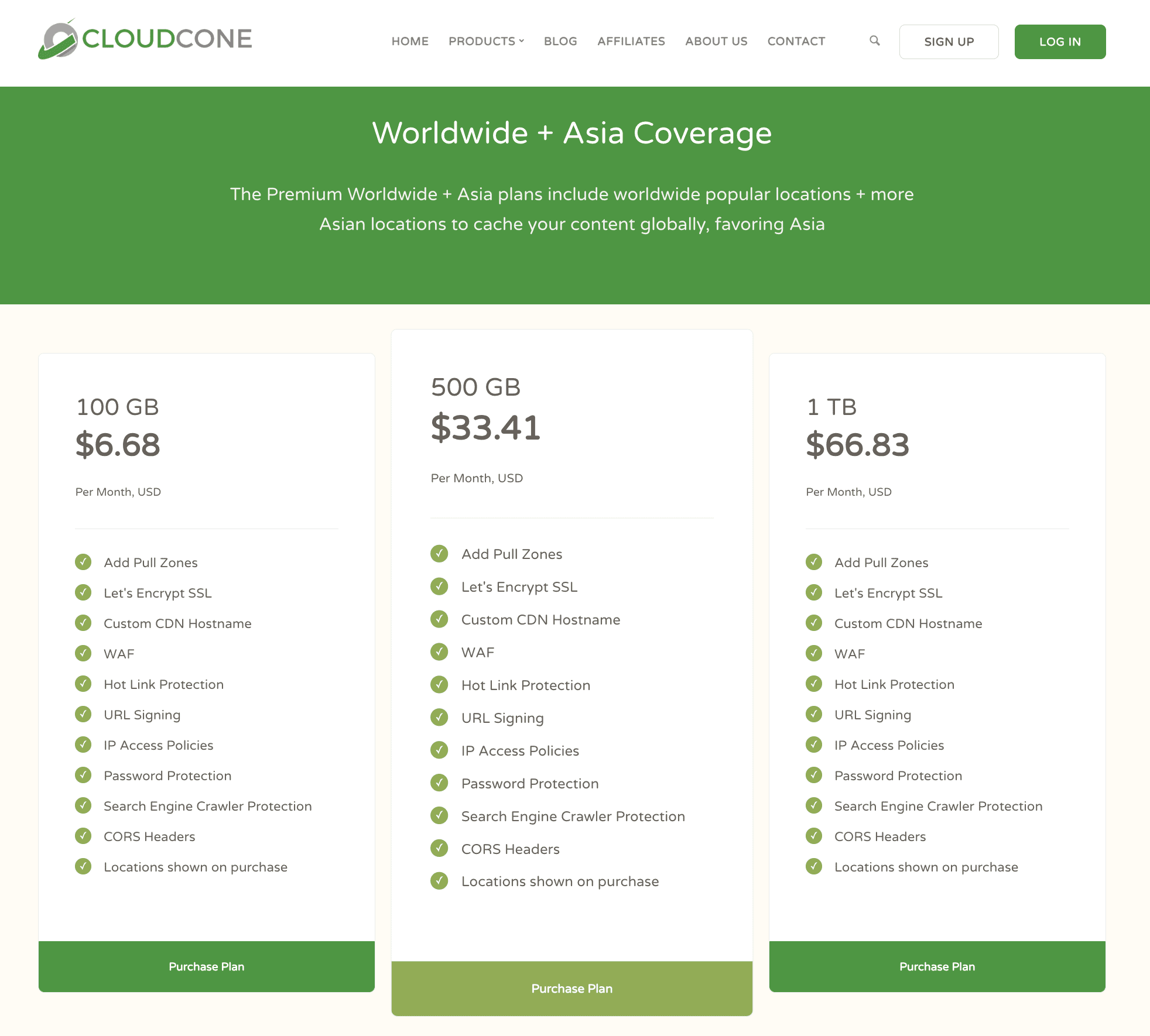
价格
根据他们官方的价格表,亚太地区最低的价格也需要 6.68 美元一个月,并且流量才 100 GB。

使用
购买成功之后通过添加回源协议,回源地址,添加域名,成功之后 CloudCone 会给一个 CDN 地址,类似 xxx.r.cloudnext.cc。
然后可以配置一个 CNAME 到这个 cloudnext 地址,等待别名解析成功之后,就可以享受 CDN 的加速了。
在设置中可以控制
- 回源地址
- 缓存时间
- 开启 CORS 跨域
- 阻止搜索引擎索引
- 设置访问密码
- URL 签名
- 防盗链
- IP 拦截
React 学习笔记之了解 React
这一期的 21 天计划中,我将了解和学习 React 并使用 React 制作一个简单的网站列入了计划,和之前学习了解 [[Lavarvel]] 一样,我在笔记里面制作了一个短期的学习计划,并看了一些官网的教程和书籍的目录,制定了几大块的知识点。这是这个系列的第一篇文章。
React 是什么
[[React]] 是一个用来构建用户界面的 JavaScript 库,用于构建 UI 界面,起源于 Facebook 的内部项目,用来构建 Instagram 的网站,于 2013 年 5 月开源。React 拥有较好的性能,代码逻辑简单,现在已经有很多项目使用 React 来实现,并且占据了当前前端开发的市场,另外一大山脉 [[Vue]] 等有时间再看看吧。
学习 React 的目的
和之前 [[Laravel]] 一样,主要的目的是为了可以快速实现一些小的想法,之前有很多想法都停留在 Todo-List 里面,如果有一个顺手的工具,就可以快速实现。另外一个目的就是为了看懂现在的开源代码,以及一些感兴趣的项目。初步的目的只是为了能看懂,并且能在此基础上做一些小的改动吧。
为什么要学 React
- 为了看懂一些开源代码
- 用来快速实现一些小想法,验证想法
React 的优势是什么
- 声明式设计,React 的状态和行为是通过声明的方式来定义的,React 负责将其渲染到 UI 上。
- 声明式的设计提升了可读性,可维护性
- 组件,复用代码,React 使用组件来构建 UI,而组件是独立,可重用的代码块,用于渲染 UI 元素
- 高效,模拟 DOM,最大限度减少直接和 DOM 交互,提升了 UI 渲染速度
- 灵活,可以于已知的库配合
- JSX 扩展语法
- 单向响应数据流,可维护,更容易理解
React 是如何工作的?
React 会在内存中创建 Virtual DOM,React 会首先将修改应用到内存的 Virtual DOM 中,然后再将修改反应到浏览器的 DOM 中。React 只会去渲染需要修改的内容。
React 基本概念
每一次学习新的东西,最开始就是要了解概念,React 中有一些非常核心的概念,这里先列举一下,之后还会展开。
- JSX,JSX 是 JavaScript 的扩展集,可以让开发者在 JavaScript 中直接编辑 HTML 代码
- 组件,React 程序的基本组成单位,独立,可复用,用于渲染 UI
- 组件的生命周期,组件在其生命周期中不同阶段调用的函数
- props,从父组件传递给子组件的数据,可以是任何类型的数据
- 状态(State),组件的内部状态,控制组件的行为
理解基于组件的结构
下面的方法定义了一个最基本的组件,包括了一个叫 name 的状态。
function MyComponent() {
const [name, setName] = useState("John Doe");
return (
<div>
<h1>Hello, {name}</h1>
<button onClick={() => setName("Jane")}>Click here to set name</button>
</div>
);
}
设置开发环境
Node.js
因为我使用 asdf ,所以直接安装 Node.js 即可。
asdf install nodejs 20.10.0
TypeScript
TypeScript 是一种向 JavaScript 代码添加类型定义的常用方法。TypeScript 天然支持 JSX——只需在项目中添加 @types/react 和 @types/react-dom 即可获得完整的 React Web 支持。
安装 React
要使用 React,首先需要 npm 和 Node.js 环境。
通过 npm 安装, 使用 create-react-app 构建一个 React 开发环境,这个环境包括了常用的工具比如 [[Webpack]],ESLint 等。
npx create-react-app my-react-app
运行代码
npm start
JSX 语法
JSX 是一种 JavaScript 语法扩展,用于将 HTML、JavaScript 和 CSS 代码混合在一起。JSX 使 React 开发人员能够以更简洁的方式编写代码。
JSX 语法简化了 React 的开发,在编译时会自动转化为 JavaScript 代码,并编译成输出 HTML。
可以来看一个简单的例子
const MyComponent = () => {
return (
<div>
<h1>Hello, world!</h1>
<button onClick={() => console.log("Hello, world!")}>Click me</button>
</div>
);
};
6 条 JSX 原则
- 永远只 return 一个根元素
return (
<div>
<h1>Hello World!</h1>
<p>This is my first React component.</p>
</div>
)
- 使用
className而不是class
<div className="my-class">This element has a CSS class.</div>
- 使用花括号(Curly Braces) 来使用 JavaScript
<div>{myVariable}</div>
- 使用 camelCase
<button onClick={handleClick} className="btn">Click me!</button>
- 永远要记得关闭
<div></div>
- 空元素,使用 Self-Closing 标签关闭
<img src="my-image.jpg" alt="My Image"/>
文章分类
最近文章
- 2024 年台北之行 去年的时候就得知了海外的大陆人可以通过官方网站申请入台证,从而可以在海外直接入境台湾,所以 4 月份女朋友过来日本之后就通过线上系统申请了入台证,入台证申请通过并付费之后是只有 3 个月有效期的,因为我们申请的比较晚,所以有效期的三个月正好落在了最热的 7,8,9 月份,但考虑到暑假有假期,我们还是决定硬着头皮买了机票。
- macOS 上的多栏文件管理器 QSpace QSpace 是一个 macOS 上的多窗口平铺的文件管理器,可以作为 Finder 的代替,在 Windows 上曾经用过很长时间的 [[Total Commander]],后来更换到 Linux Mint 之后默认的文件管理器自带多面板,反而是用了很多年 macOS ,才意识到原来我缺一个多窗口,多面板的文件管理器。
- Dinox 又一款 AI 语音转录笔记 前两天介绍过 [[Voicenotes]],也是一款 AI 转录文字的笔记软件,之前在调查 Voicenotes 的时候就留意到了 Dinox,因为是在小红书留意到的,所以猜测应该是国内的某位独立开发者的作品,整个应用使用起来也比较舒服,但相较于 Voicenotes,Dinox 更偏向于一个手机端的笔记软件,因为他整体的设计中没有将语音作为首选,用户也可以添加文字的笔记,反而在 Voicenotes 中,语音作为了所有笔记的首选,当然 Voicenotes 也可以自己编辑笔记,但是语音是它的核心。
- Emote 又一款 AI 语音笔记应用 继发现了 Voicenotes 以及 Dinox 之后,又发现一款语音笔记 Emote,相较于前两款应用,Emote 吸引我的就是其实时转录的功能,在用 Voicenotes 的时候时长担心如果应用出现故障,没有把我要录下来的话录制进去,后期怎么办,而 Emote 就解决了这个问题,实时转录的功能恰好作为了一个声音录制的监听。
- 音流:一款支持 Navidrome 兼容 Subsonic 的跨平台音乐播放器 之前一篇文章介绍了Navidrome,搭建了一个自己在线音乐流媒体库,把我本地通过 [[Syncthing]] 同步的 80 G 音乐导入了。自己也尝试了 Navidrome 官网列出的 Subsonic 兼容客户端 [[substreamer]],以及 macOS 上面的 [[Sonixd]],体验都还不错。但是在了解的过程中又发现了一款中文名叫做「音流」(英文 Stream Music)的应用,初步体验了一下感觉还不错,所以分享出来。